Site internet et refonte graphique : un système de design pour l'UCA

Le service communication et la DOSI ont déployé récemment un nouveau modèle de site internet sur www.uca.fr.
- rafra?chir notre identité numérique ;
- moderniser notre image en ligne ;
- repenser notre discours ainsi que l'articulation de nos offres et services ;
- intégrer des évolutions fonctionnelles.
- Quelques chiffres à propos d'uca.fr
-
- Moyenne utilisateurs uniques par jour (uca.fr) en 2021 : 8000 utilisateurs/j
- Part des utilisateurs sur mobile (uca.fr) en 2021 : 46%
- Trafic provenant de google.fr en 2021 : 40 %
- La communication à l'UCA : recommandations et ressources
-
Retrouvez toutes les informations dans l'espace communication de l'intranet.
Refonte graphique

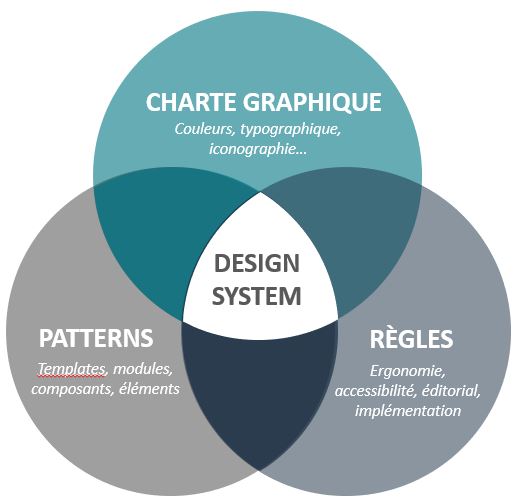
Pourquoi réaliser un design system ?
La conception de ce système de design vise à répondre à trois objectifs :- Renforcer notre image par une meilleure application de notre charte graphique
- Améliorer l'expérience utilisateur en faisant évoluer l'ergonomie et la navigation de nos sites et applications
- Mieux répondre aux exigence numériques (RGAA, performances, SEO,...)
- Référentiel général d’amélioration de l’accessibilité (RGAA)
-
Le Référentiel général d’amélioration de l’accessibilité (RGAA) est destiné à définir, les modalités techniques d'accessibilité des services en ligne de l'?tat et des établissements publics qui en dépendent.
- En 2018, audit d'uca.fr auprès d’un prestataire spécialisé dans l’accessibilité numérique : 43% de critères respectés (version 3.0 du RGAA)
- ? venir : réalisation d'un nouvelle audit pour tendre vers une "conformité partielle".
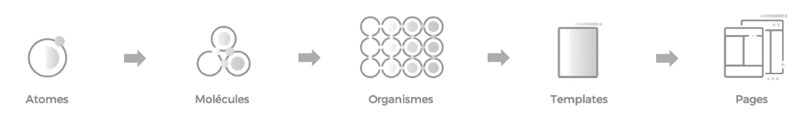
La méthode de conception "Atomic"
Le design system de l'UCA a été con?u en utilisant la méthode "Atomic" qui consiste en une approche modulaire du design afin de :- Concevoir des interfaces utilisateurs cohérentes, mieux adaptées aux besoins et aux usages actuels.
- Réduire un site à ses plus petits composants, lesquels peuvent ensuite être assemblés pour constituer des modules de plus grande taille
- Créer des designs systems à partir de composants plus simples : atomes, molécules, organismes, templates et pages

Les étapes pour l'élaboration de ce nouveau modèle
- Phase d'étude
-
- Brainstorming / Pistes de réflexion
- Groupe de travail DOSI et service com.
- Entrants de la refonte (conservation de certains éléments, expérience utilisateurs, organisation de l'information, objectifs de transformation)
- ?laboration d'un document de spécification
- ?change avec presta pour traduction du besoin, phasage, ateliers
- Brainstorming / Pistes de réflexion
- Phase de maquettage
-
6 ateliers pour la livraison du design system
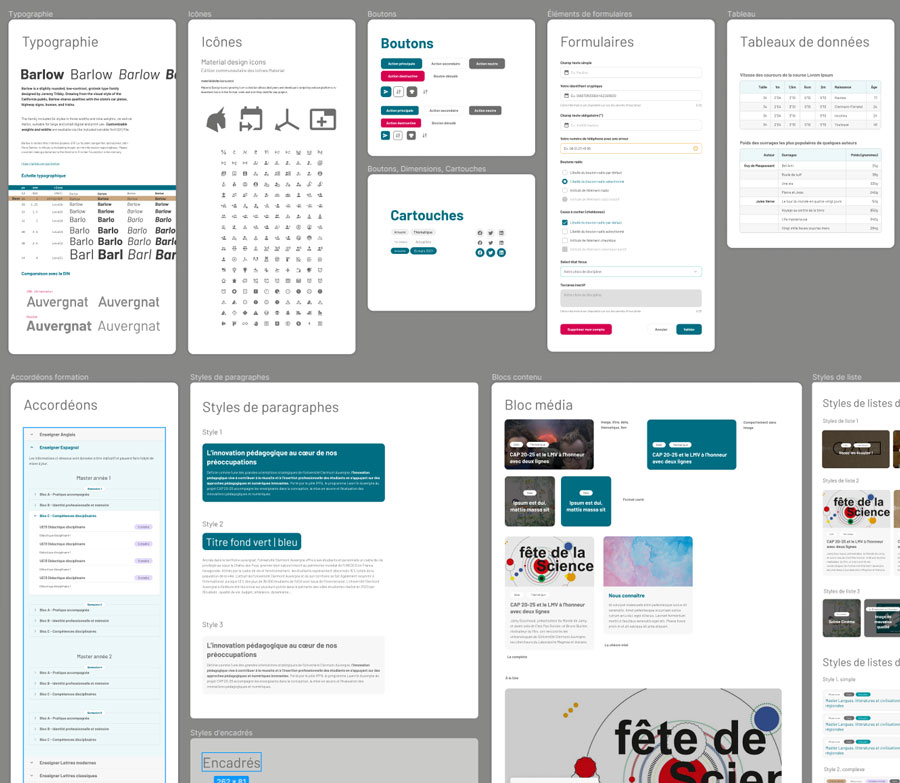
1 - Atomes & Molécules (ic?nes, police, boutons, etc.) et Organismes (menu, blocs, zones, Galaxie tab, etc.)
2 - Template & pages (Pages intérieures : annuaire, structure, actualités, agenda)
3 - Template & pages (Pages formation)
4 - Template & pages (Pages d'accueil)
5 - Fonctionnalités : atomes, molécules & organismes
6 - Fonctionnalités : templates & pages2 ateliers de validations
Livraison du design system, de la maquette finale uca.fr, du cahier de spécifications fonctionnelles - Phase de développement
-
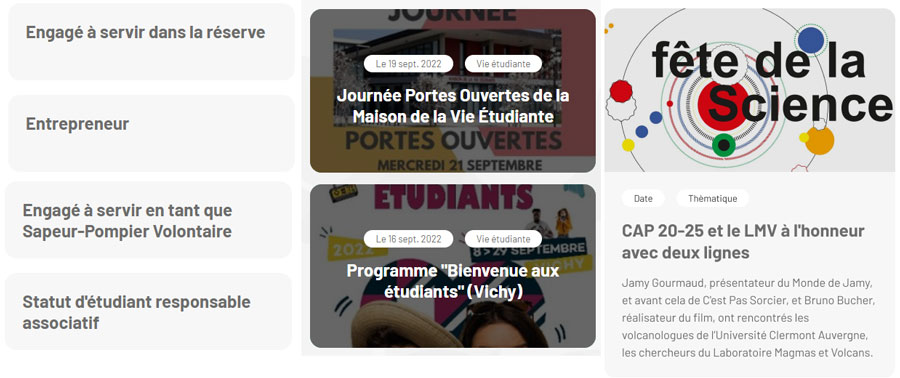
- Intégration graphique du template de site : gabarit de page d’accueil intégrant jusqu’à 10 types de cartes différentes, fiches structures, annuaires, actualités, articles, formation, etc.
- Style de listes de fiches
- Résultats de recherche
- Intégration des variables UAS, intégration des styles spécifiques à la fonctionnalité de newsletter
- Mise en pré-production et production
-
- Recette : tests, corrections, ajustements

Le nouveau modèle sera déployé progressivement sur l'ensemble des sites internet.
Des nouveaux gabarit de page
- Fiche actualité
- Fiche formation
- Fiche accueil
- Fiche document
- Moteur de recherche
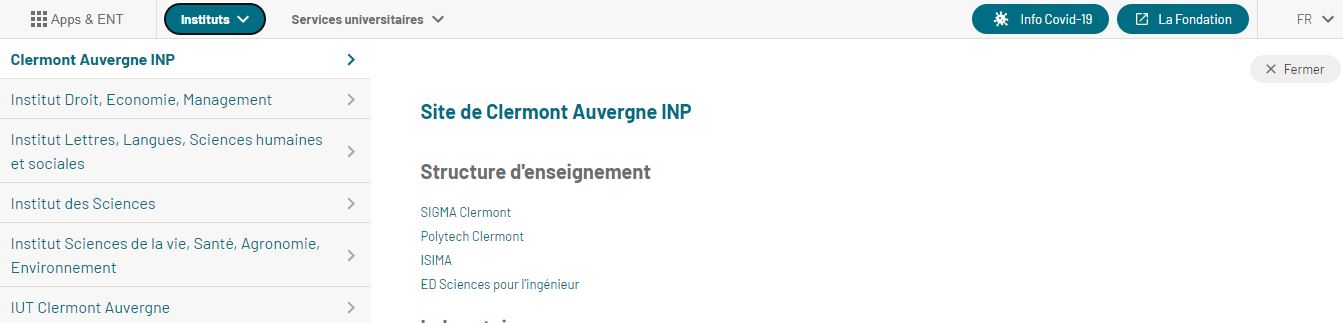
L'insertion de découpe en onglet dans une page

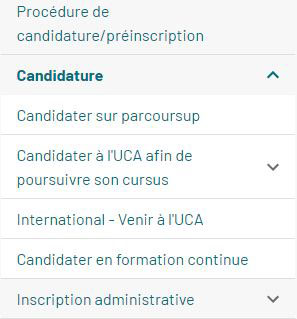
La possibilité d'activer des navigations secondaires

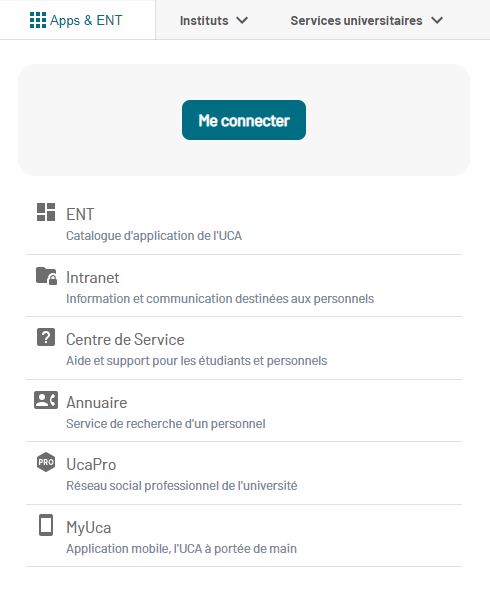
Intégration d'un menu "Apps & ENT"
? terme il regroupera l’ensemble des services numériques de l’université en fonction du profil et des usages de chacun.

Une nouvelle galaxy tab

De nouveaux styles de liste